Unknown Facts About Javascript Crud App
Wiki Article
A Biased View of Javascript Crud App
Table of ContentsTop Guidelines Of Javascript Crud AppGetting The Javascript Crud App To WorkTop Guidelines Of Javascript Crud AppJavascript Crud App Can Be Fun For Everyone
Modern web growth involves individual communication with data sources. As a rule, the user needs to execute some activities with the database. Generally, there are 4 actions: create, watch, update and also remove something. This is exactly how we pertained to name them WASTE Operations an abbreviation for these four actions - Javascript Crud App. If you have ever worked with databases, then without a doubt you've dealt with waste also if you didn't know it.Because SQL is popular in the designer neighborhood, it is really important for programmers to understand just how CRUD procedures function. One advantage about the CRUD standard is that it helps the developer construct full applications. Allow's see just how this works with an easy abstract item in any type of application: we'll make use of something like pseudocode to explain this things.
Allow's take Facebook as one of the usual examples it's simply a CRUD application where users can develop, delete, change information about themselves, and also read info about various other people. Waste applications are utilized on a daily basis by different organizations and companies to maintain their daily process. The CRUD idea was not originally conceived as a modern way to produce APIs.
In addition, most designers have to deal with Waste at some point. A Waste application would be one that uses types to recover and also return data from a database.
The Main Principles Of Javascript Crud App

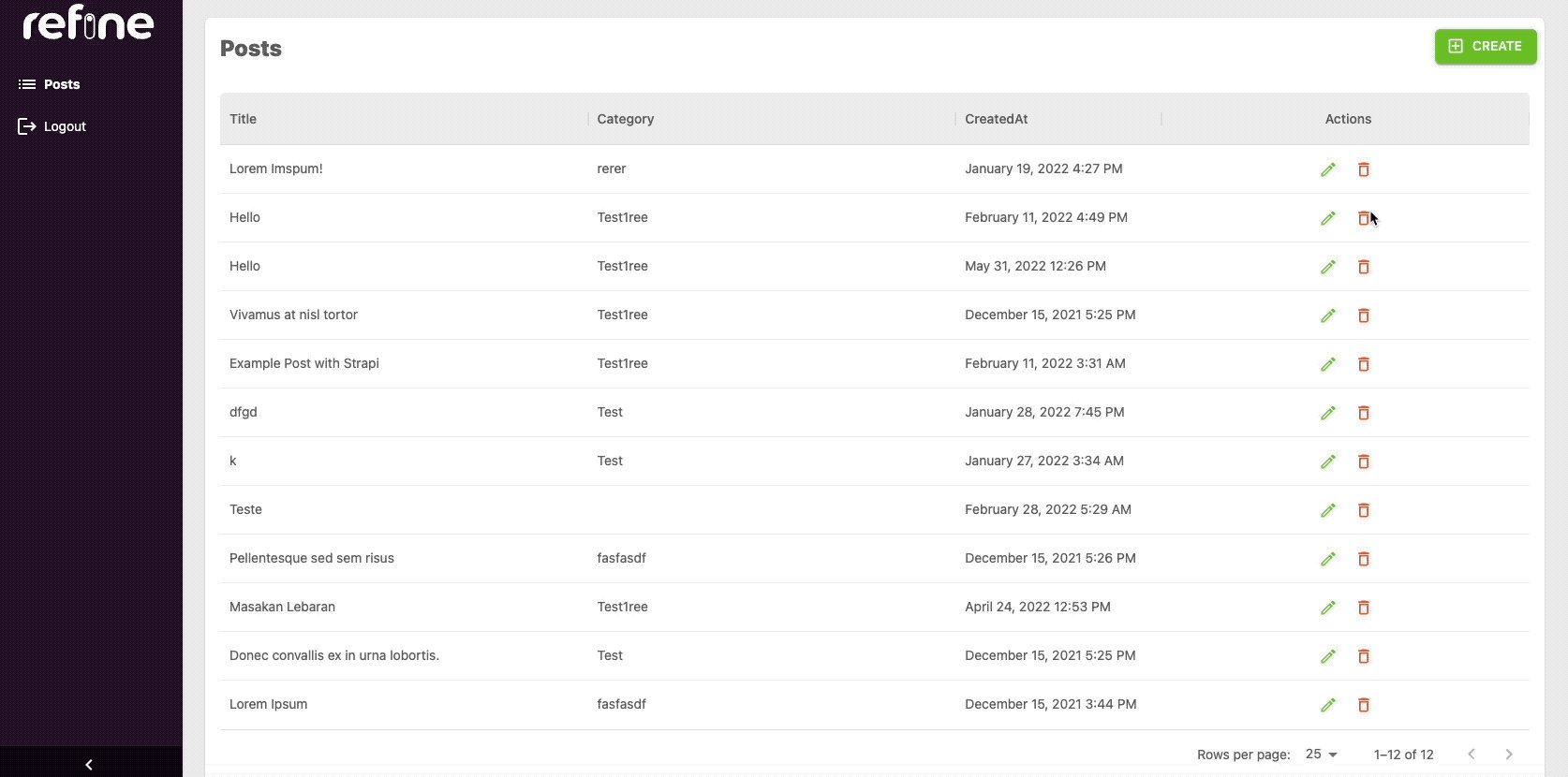
After the function is called, a brand-new pupil document will certainly appear in the data source. this feature allows you to see if there is a record about a specific pupil in the database. This function does not change the information about the pupil at all, however just allows you to get details regarding him (Javascript Crud App).
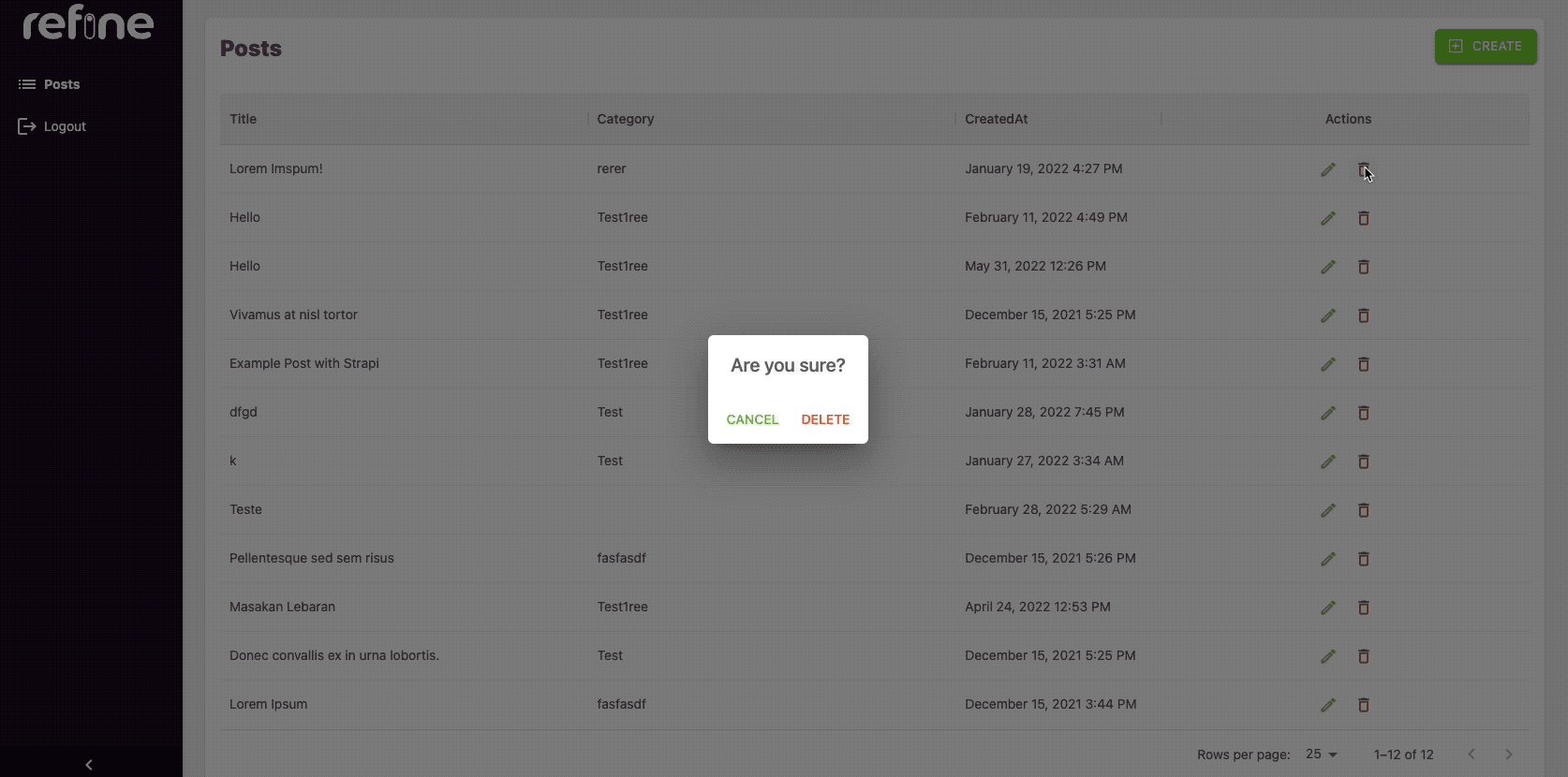
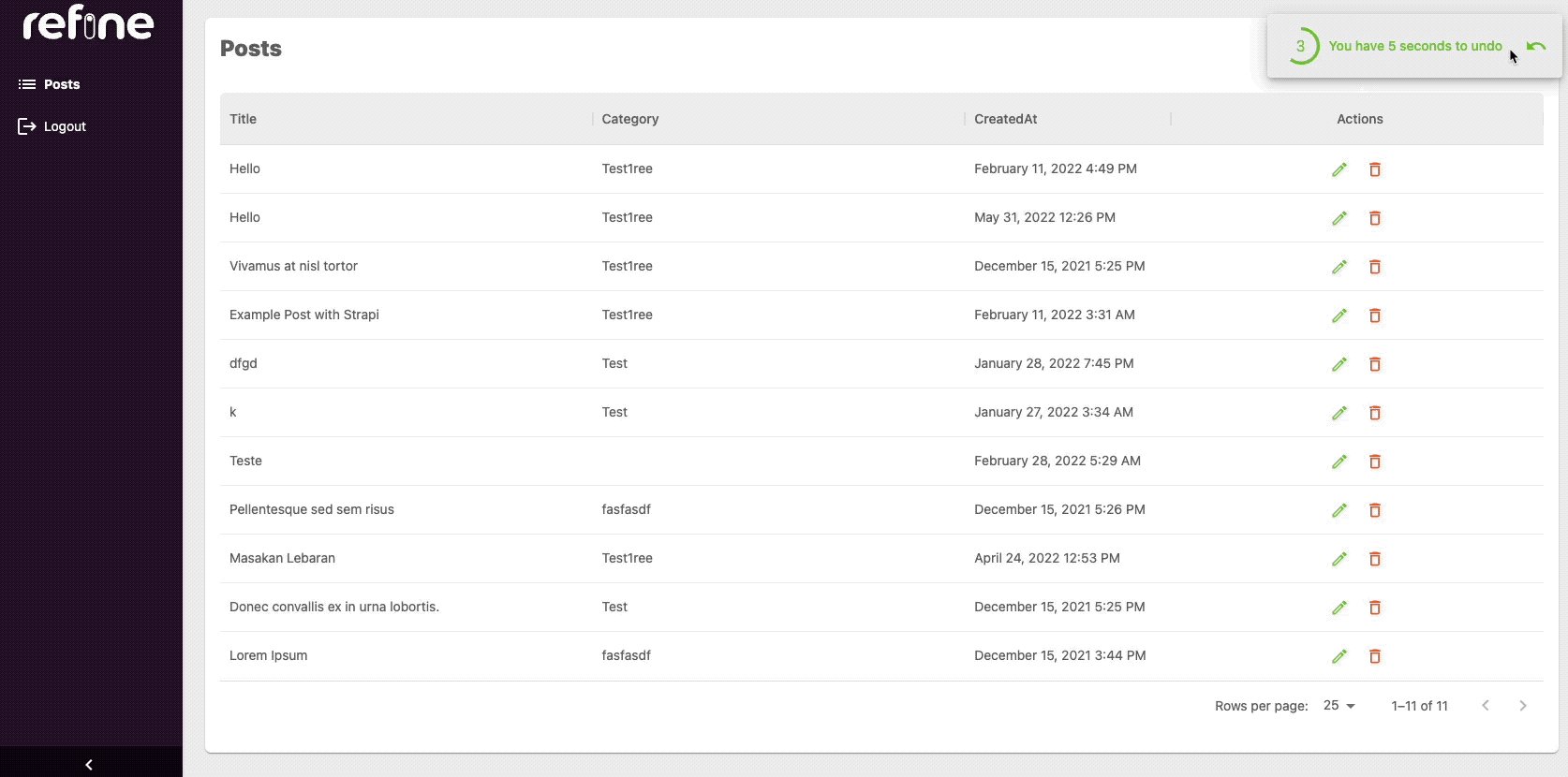
is a feature that alters details about a student. Allow's write his name. After the function is applied, the matching record in the data source table will certainly be changed. certainly, every little thing must be clear here. This feature either completely eliminates the item or eliminates its selected feature. Necessarily, CRUD is even more of a cycle than an architectural concept.
In an on the internet shop, a consumer can Produce an account, UPDATE account details, and Erase things from the cart. Allow's currently take an appearance at the concept of Waste in the context of utilizing our favored internet applications.
What Does Javascript Crud App Do?
Remainder is just an idea, a set of guidelines. It makes use of HTTP procedures like GET, PUT, message to link resources to actions within a client-server partnership. If we use these rules to the application, after that we are Click This Link already speaking about RESTFul. For example, each letter in Waste can likewise be mapped to an HTTP procedure approach: Create, Post, Read, Obtain, Update, Put, Delete, Remove Thus CRUD is a cycle that can be mapped to REST, by design.The database is where your data is saved. A data source monitoring system is used to take care of the data source. There are a number of sorts of data source administration systems, which are subdivided depending on just how they save data: relational (SQL) and also paper (No, SQL). In this article, we speak regarding relational data sources. SQL databases include tables.
Records are composed of fields. Area consist of information. The front-end, or Individual User interface, aids people communicate with the application and data source. The back-end informs your database of what features to perform. These functions can be designed in different methods, however they are still created to perform four fundamental waste operations.
You will likewise desire to know one of the ORMs. + + Postgre, SQL Waste application. Make use of one of the React starter apps and also discover it.
Some Of Javascript Crud App

After that, intend what entities the database will certainly be composed of and also what this application will certainly be made use of for. Our application will certainly be composed of 3 entities (tables in the data source): This table will have customers of our application with different duties.
We will look at the more detailed materials of this table in the following actions. We will likewise consider filling this table with columns in even more detail in the next actions.
To create an account on the Flatlogic web site, merely click "in the header (see screenshot listed below). Next off, you will certainly be rerouted to the account creation page, where you will have 2 choices produce an account utilizing email or do it using Git, Center assimilation. Afterwards, merely validate the e-mail and also start deal with a find out this here Flatlogic Generator internet site.
Report this wiki page